Jan 05, 2021 Step 6: Upload The WordPress Files To Your New Host. Now that you have the new database prepared and you’ve reconfigured the wp-config.php file, it is time to begin uploading your website’s files. Connect to your new web host using your FTP program and browse to the folder that your website is going to be held. Building WordPress themes and plugins locally is a huge time saver. Creating a local development environment is nothing complicated. As you probably already know, it is simply a web server running on your computer, as opposed to a remote one, which is usually a hosting plan you purchased.
Tutorial: How to install WordPress on MaC OSX locally. Download Links:https://www.mamp.info/en/https://wordpress.org/download/. There are about 2 steps. First, we get Local By Flywheel, we install it. We are using Local By Flywheel because, in case you ever consider moving your Website to a live server, the transition is going to be very smooth. Moreover, Local By Flywheel comes with One-click WordPress installations, letting you set up your local sites fast.
Topics
- Other WordPress Development Tools
Why set up a development environment? Why set up a development environment?
When developing themes, it is best to do it in an environment identical to the production server which will eventually host your WordPress installation. Your development environment can either be local or remote. Configuring a local environment to work on your WordPress theme is beneficial for several reasons:
- You can build your theme locally without relying on a remote server. This speeds up your development process and allows you to see changes instantly in your browser.
- You do not need an Internet connection to build your theme.
- You can test your theme from a variety of perspectives. This is important, especially if you plan on releasing your theme to a larger audience and want to ensure maximum compatibility.
Your WordPress local development environment Your WordPress local development environment
For developing WordPress themes, you need to set up a development environment suited to WordPress. To get started, you will need a local server stack and a text editor. There are a number of options, including:
Local Server Stack
- A local server stack, such as LAMP (Linux Apache MySQL/MariaDB PHP) or WAMP (Windows Apache MySQL/MariaDB PHP) is a server (much like the server that runs on your web server), which you will configure on your local machine. You can install pre-bundled programs that contain all of these, like MAMP (for Mac), or XAMPP (Mac or Windows) to quickly setup your environment.
Virtualized Environment
- A virtualized such created with Vagrant and VirtualBox allows you to create easily reproducible development environments. Varying Vagrant Vagrants (VVV) is a popular Vagrant option which creates a WordPress development environment.
Text Editor
In addition to a local server environment, you also need a text editor to write your code. Your choice of text editor is personal, but remember that a good text editor can speed up your development process. Your text editor can be everything from a basic tool for writing code to a fully integrated development environment (IDE) with tools for debugging and testing. It’s worth doing research, and some even include support for WordPress development. Popular choices are Atom, Sublime Text, and PhpStorm.
You can find a list of tutorials for setting up development environments at the bottom of the page.
Supporting older versions of WordPress Supporting older versions of WordPress
It’s standard practice for WordPress themes to support at least two versions back to ensure a minimum of backward compatibility. For example, if the current version of WordPress is at 4.6, then you should also make sure that your theme works well in versions 4.5 and 4.4 as well.
You can refer to the WordPress Releases page to access older versions of WordPress. Then you can download and install older WordPress versions, creating multiple development sites, each running different WordPress versions for testing.
WP_DEBUG WP_DEBUG
Configuring debugging is an essential part of WordPress theme development. WordPress provides a number of constants to support your debugging efforts. These includes:
WP_DEBUG
The WP_DEBUG PHP constant is used to trigger the built-in “debug” mode on your WordPress installation. This allows you to view errors in your theme. To enable it:
1. Open your WordPress installation’s wp-config.php file
2. Change:
to
WP_DEBUG_DISPLAY and WP_DEBUG_LOG
WP_DEBUG_LOG and WP_DEBUG_DISPLAY are additional PHP constants which extend WP_DEBUG.
WP_DEBUG_LOG is used in conjunction with WP_DEBUG to log all error messages to a debug.log within your WordPress /wp-content/ directory. To enable this functionality set WP_DEBUG_LOG to true within your wp-config.php file.
WP_DEBUG_DISPLAY is used to control whether debug messages display within the HTML of your theme pages. To display error messages on the screen as they occur, configure this setting to ‘true’ within your wp-config.php file.
With the WP_DEBUG and WP_DEBUG_DISPLAY enabled, error messages will display at the top of your site pages.
Note: Errors will display in the frontend and admin areas of your site. These debug tools are meant for local testing and staging installs, not for live sites.
Other WordPress Development Tools Other WordPress Development Tools
In addition to WP_DEBUG, the following plugins and unit test data sets are an important part of your development toolset and help you develop better WordPress themes.
Test DataTest Data
WordPress.org Theme Unit Test Data
WordPress.org Theme Unit Test Data is an XML file containing dummy test data that you can upload to test how themes perform with different types and layouts of content.
WordPress.com Theme Unit Test Data
WordPress.com Theme Unit Test Data is dummy test data that you can upload to a WordPress installation to test your theme, including WordPress.com-specific features.
Running Wordpress Locally
PluginsPlugins
Debug Bar(WordPress plugin)
Debug Bar adds an admin bar to your WordPress admin providing a central location for debugging.
Query Monitor(WordPress plugin)
Query Monitor allows debugging of database queries, API request and AJAX called used to generate theme pages and theme functionality.
Log Deprecated Notices(WordPress plugin)
Log Deprecated Notices logs incorrect function usage and the use of deprecated files and functions in your WordPress theme.
Monster Widgets(WordPress plugin)
Monster Widget consolidates the core WordPress widgets into a single widget allowing you to test widgets styling and functionality in your theme.
Developer (WordPress plugin)
Developer helps optimize your development environment by allowing easy installation of tools and plugins that help in troubleshooting and ensuring code quality.
Theme-Check (WordPress plugin)
Theme-Checktests your theme for compliance with the latest WordPress standards and practices.
WordPress Theme Review Guidelines WordPress Theme Review Guidelines
In addition to the above development tools, it’s a good idea to stay up to date on the WordPress.org Theme Review Team’s Guidelines for theme submission and guidance on meeting WordPress Coding Standards. These guidelines are the “gold standard” for quality theme development and are useful, even if you don’t plan on releasing a theme on WordPress.org.
Further Resources Further Resources
- Developing WordPress Locally With MAMP (Mac, MAMP)
- How to Setup a WordPress Development Environment for Windows (Windows, XAMPP)
- WordPress Theme Review VVV: A Quick Vagrant Setup for Testing Themes (Cross-platform, Vagrant)
- Setting up your Development Environment (WordPress.com VIP)
- wptest.io – an exhaustive set of WordPress test data derived from WordPress’ Theme Unit Test
Welcome to the how to install WordPress on localhost mac guide! But before we get into the actual steps, it makes sense to give a brief explanation of why would we want to install WordPress locally in the first place.
To begin with, installing WordPress locally means downloading the CMS (Content Management System [Wordpress]) to your computer and working with it there… locally. If you are a web developer, you know really well why we do it, but if you’re not, you may be scratching your head and thinking to yourself – “why?” Well, there are two main reasons.
Download our FREE guide >>>7 SMART STRATEGIES TO GROW YOUR BLOG TRAFFIC FASTER!<<<

One of my friends recently wanted to start his own blog, but because he was low on money, he could not afford to pay for a domain name and a hosting plan just yet. Nonetheless, he was eager to learn how to use WordPress. As a result, I told him that we can install it on his computer and he can start picking a theme and making tweaks right away.
The nice part is that you can do pretty much all of the same things on a local version of WordPress as you would be doing on an online one.
So, I told my friend, by the time he buys a domain name and a hosting plan, he will already know how to use the CMS. This was the first reason why you would want to install WordPress locally.
The second reason is, of course, the development itself.
Recommended:
Potentially, any change that you do, whether it is updating your blog, tweaking the code or even installing a new plugin, can break your website. Obviously, we don’t want our precious visitors coming to a website that looks like a white blank page. Yes, in most cases these things can be easily fixed.. or not.. but either way, we want our blog up and running flawlessly 24/7.

In other words, the procedure should be the following: you first do the needed changes on your local version, and if everything looks ok and isn’t broken, you drag those changes to your live version. As simple as that.
Now, let’s get to the part that you actually came here for! 💪
How to Install WordPress on Localhost Mac
1. Download and install MAMP
So what is MAMP?
The thing is that when you own a website online, you have a hosting provider that hosts your website on their server. You need a server for your website to work. However, even if you have a website running locally on your computer, you still need a server for it to work. This is where MAMP comes into play. MAMP creates a virtual server for your website on your computer.
Recommended hosting provider: Bluehost
Go to: https://www.mamp.info/en/downloads/and pick the version for a MAC.
P.S. If you have a Windows computer, installing WordPress works a little differently. I would recommend that you download XAMPP instead of MAMP.
Once you have downloaded the file, install MAMP.
Host Wordpress Locally Machine
2. Download WordPress.org
Now that you have MAMP downloaded, time to download WordPress.org.
Note: you go to WordPress.ORG, not WordPress.COM. WordPress.com is a whole different story, we don’t want that!
Go here: https://wordpress.org/download/
3. Find a place for your WordPress folder
Now that you have downloaded the WordPress zip file, time to unzip it and place the folder somewhere on your computer.
It is important to find a place on your computer where the WordPress folder will not be moved from because MAMP will be linking to it. In other words, I would not recommend having it on the desktop. The Documents folder on your MAC is a decent place for it.
4. Configure MAMP
Time to configure your MAMP application.

Open MAMP. Once MAMP has been started, in the upper left corner of your monitor, where the Apple logo is located, you will see the word “MAMP“. Click on it and choose “Preferences“.
You will see a little screen open up. Choose the “Ports” tab and click on “Set Web & MySQL ports to 80 & 3306“.
Host Wordpress Locally Mac Free
The next step is to choose the “Web Server” tab. Click on “Select” and search for the WordPress folder that you relocated in step #3. In my case, my WordPress folder is in my Documents, so that is where MAMP should be pointing to as well. This is how it looks like for me:
That’s it, click on OK.
5. SQL Database
Now it’s time to configure the database of your local WordPress website.

Open MAMP and click on “Start Servers“.
Note: If you get the following error: Apache couldn’t be started. Please check your MAMP installation and configuration., then it might be so that you have to change the ports again. Simply go back to: Preferences -> Ports -> and replace both of the “80” values with “8080”. Click on “Start Servers” again.
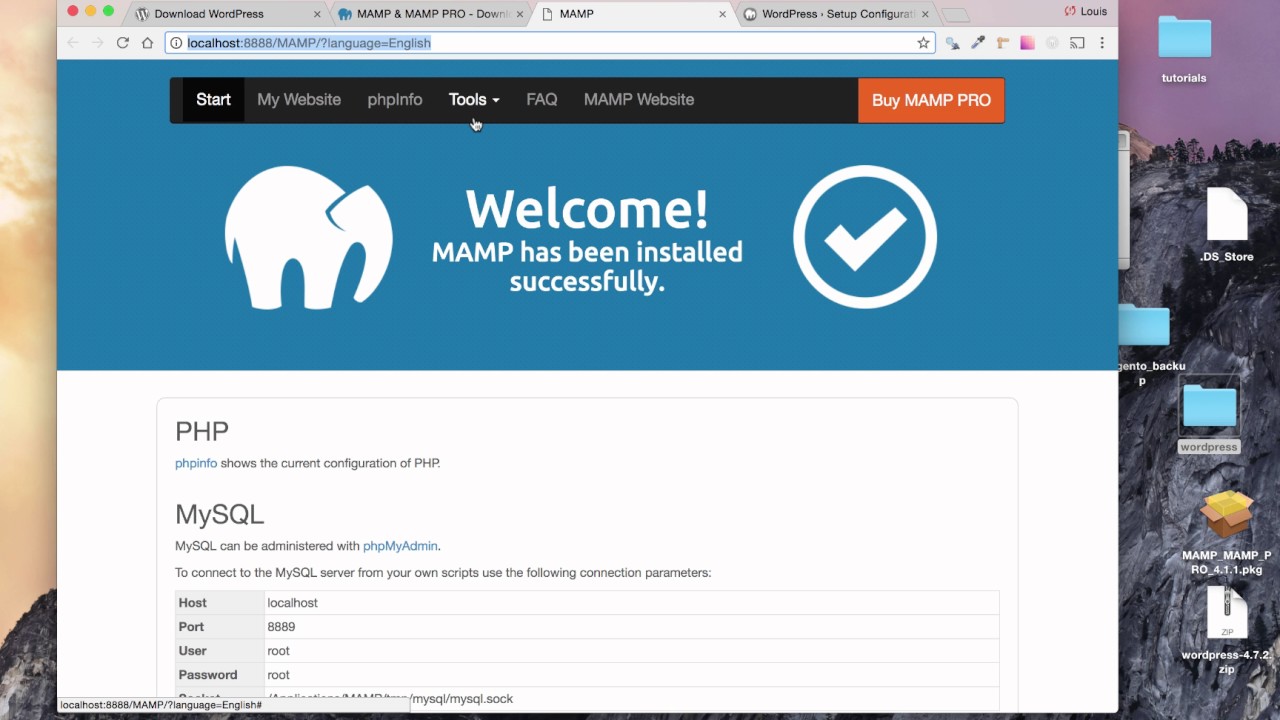
If your server has been started successfully, you should see a page open in your browser. At the top menu, you will see “TOOLS“. Click on it and pick “PHPMYADMIN“.
Then, on the left side, you should see the word “New“. Click on it and give it a name. Give it a name that can be relatable to your future website. In my case, I called it Demo, since this is a demo tutorial.
Recommended:
6. Final step – Install WordPress
This is the final step of the “how to install WordPress on localhost mac” guide.
You can now close this page and return to the browser page that was previously automatically opened. There, click on “MY WEBSITE” in the top menu. Alternatively, you can click here if you used the 8080 port. http://localhost:8080/MAMP/?language=English
You will be taken to your WordPress website. Now we need to configure it.
Pick your language.
For Database Name, enter the name that you previously gave to your new database inside of the phpMyAdmin page. In my case it was demo.
Username and Password need to be “root“. That is the default value.
Click Submit.
This is what my database connection details screen looks like:
Run the installation.
In the next screen, you will be asked to enter the title of your new website, the username, password, etc. Here, the only things that matter are the username and password. You will need those to log in. Everything else can be changed later and is not really important for a website that is not on the internet.
Once you fill in all the fields, you can proceed to log into your WordPress website.
And voilà!! That was it! Easy, isn’t it? 🙂

Setup Wordpress Locally
Download our FREE guide >>>7 SMART STRATEGIES TO GROW YOUR BLOG TRAFFIC FASTER!<<<
Now you are free to play around with WordPress, test out various plugins (some may not work properly because they are meant to be used online), themes and even tweak the code that is located inside your WordPress folder.
NOTE #1: In order for your local version to work, you need to have MAMP running all the time. This means that if you have stopped the servers at some point, you need to open MAMP and click on “Start Servers” again.
NOTE #2: If you used port 80 in your MAMP preferences, that means you can find your website simply by typing “localhost” in the browser search bar. However, if you used some other port (8080 in my case), then you need to type – “localhost:8080” (replace 8080 with the port that you picked).
To log into your WordPress admin screen, type either “localhost/wp-admin/” or “localhost:8080/wp-admin/” if you had some other port.
I hope you found this post “Why and How to Install WordPress on Localhost Mac – Full Guide” useful. If you have any other questions for me about WordPress, feel free to leave them in the comment section below. I will be sure to reply. 🙂
Thank you for stopping by and good luck!
Please click below to subscribe and to follow us on social media:
Click here to follow us via E-mail!
Click here to follow us on Facebook!
Click here to follow us on YouTube!
Click here to follow us on Instagram!
Click here to follow us on Twitter!
Click here to join our Facebook group!
